There are no two opinions about the fact that HubSpot apps own the power to fulfill user's requirements and pre-defines the functionality of requirements. In HubSpot, you can utilize apps for identifying the integration and can be used and installed on a customer's account easily.
No matter whether you aim for mobile app development or website development, HubSpot helps you in achieving your goals.
In this internet era, everyone is putting their best efforts to create websites and apps to boost their ROI. Are you a HubSpot user and planning to build your first project of app development? But don't know how to create an app like a pro!
No worries! You are reading the right article. By following this step-by-step- guide, you can surely develop apps in HubSpot without actually taking the help of developers. Sounds interesting! Right?
Now, without any further ado, let's have a look at the steps to develop an app for sending SMS in HubSpot.
How to create an App in HubSpot
Let's begin…
Step 1- To start with the app development in HubSpot, you must have a developer account for app setup. Don't have that? Need not fret! You can always use this URL for developer accounts.
For your better insight, the developer account will be visible as the below-added screenshot.

Step-2 Once you are done with your account setup, navigate to the Apps menu bar and click on create app button.

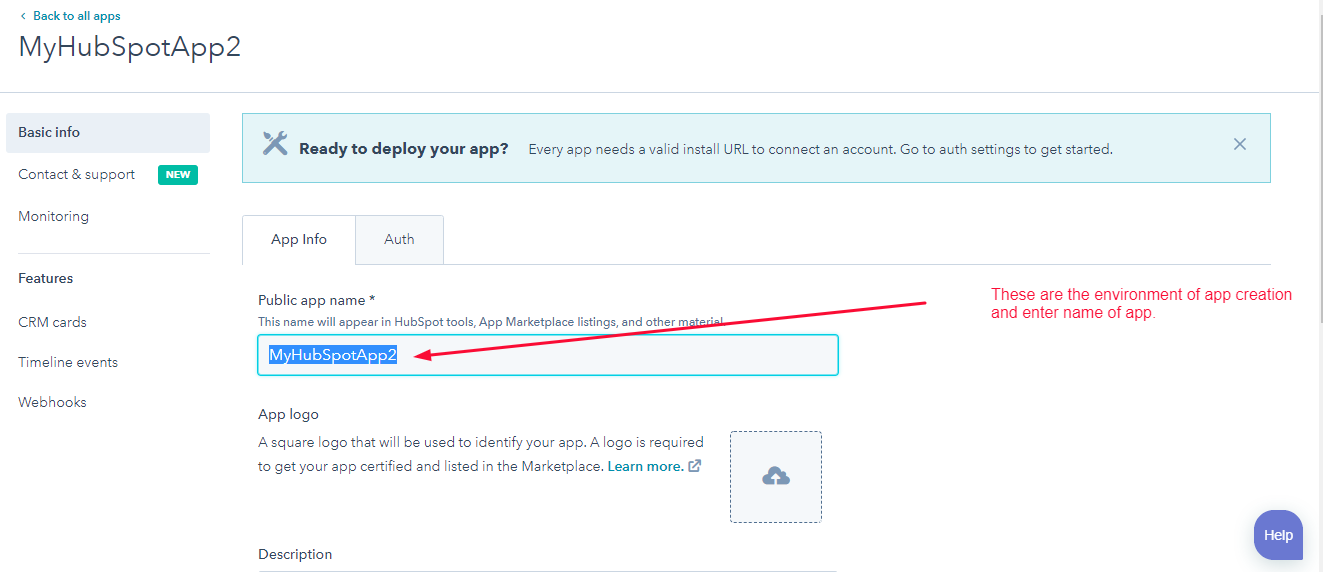
Step-3 Here, you have to name the application name as per your own requirements.

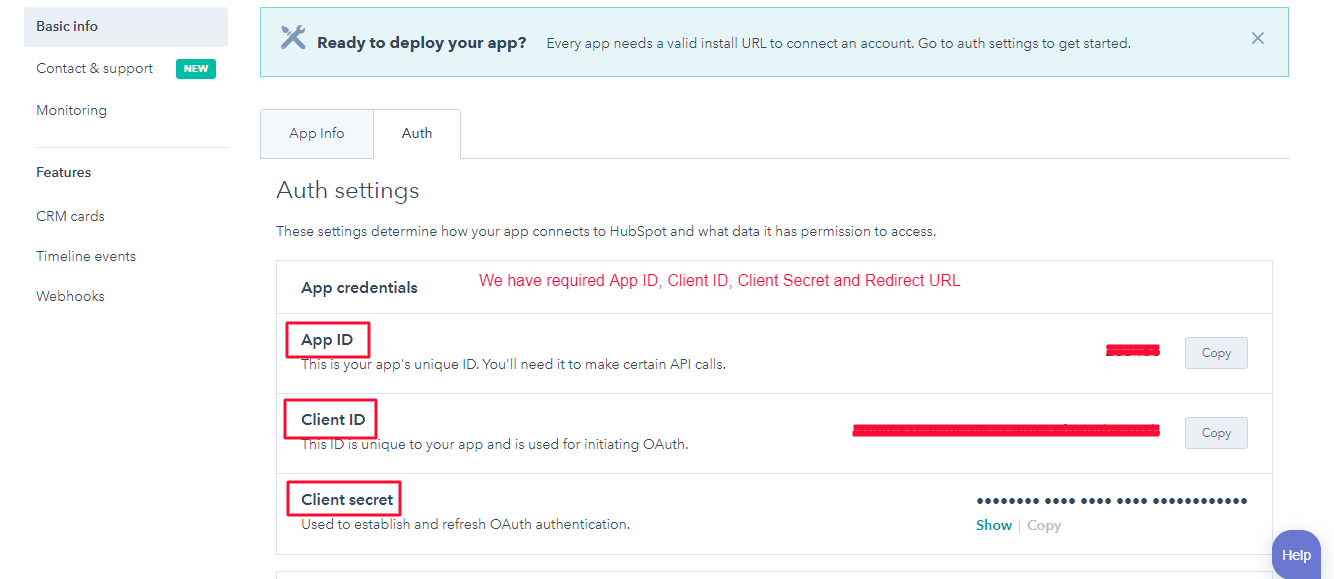
Step-4 Once you name the application, you will see that App Id, Client Id, Client Secret will be generated automatically in the app. All these credentials can further be used for the developer installation process.

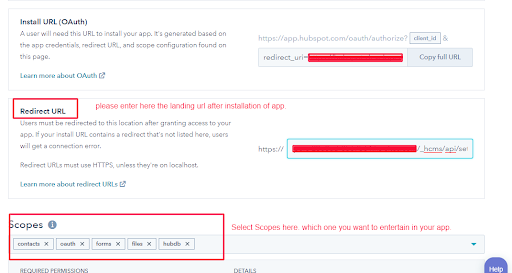
Step-5 Before you proceed further, it is vital for you to understand that the redirect URL is the section where your action is performed during installation. Also, don't miss to select the scopes according to your application as it is mandatory.

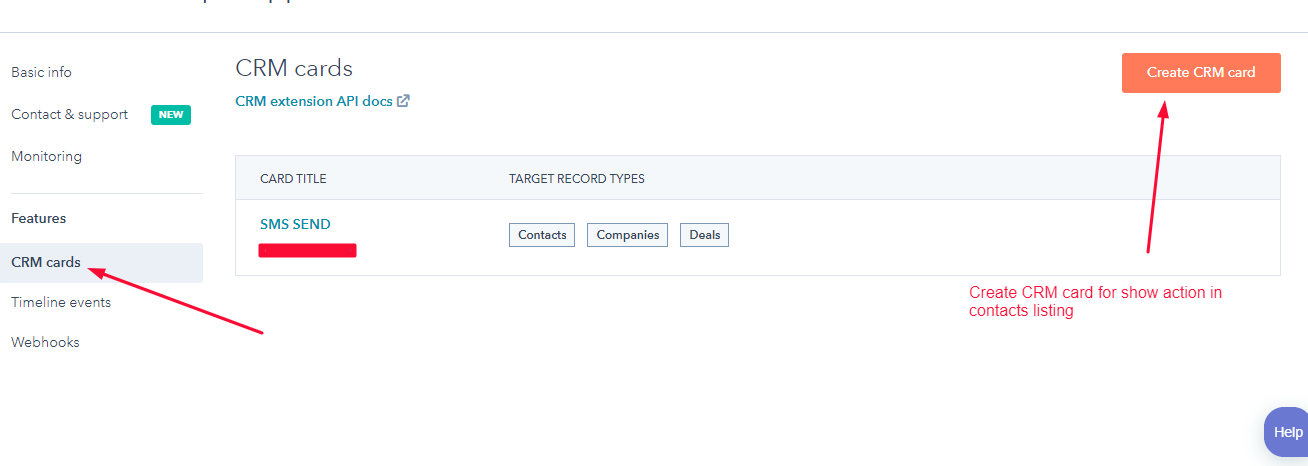
Step-6 Once, You are done with all the above-mentioned steps, it's time to create CRM cards that are used for performing your action on your application. You can see these CRM cards on contracts. Have a look at the below screenshot to get a clear insight-

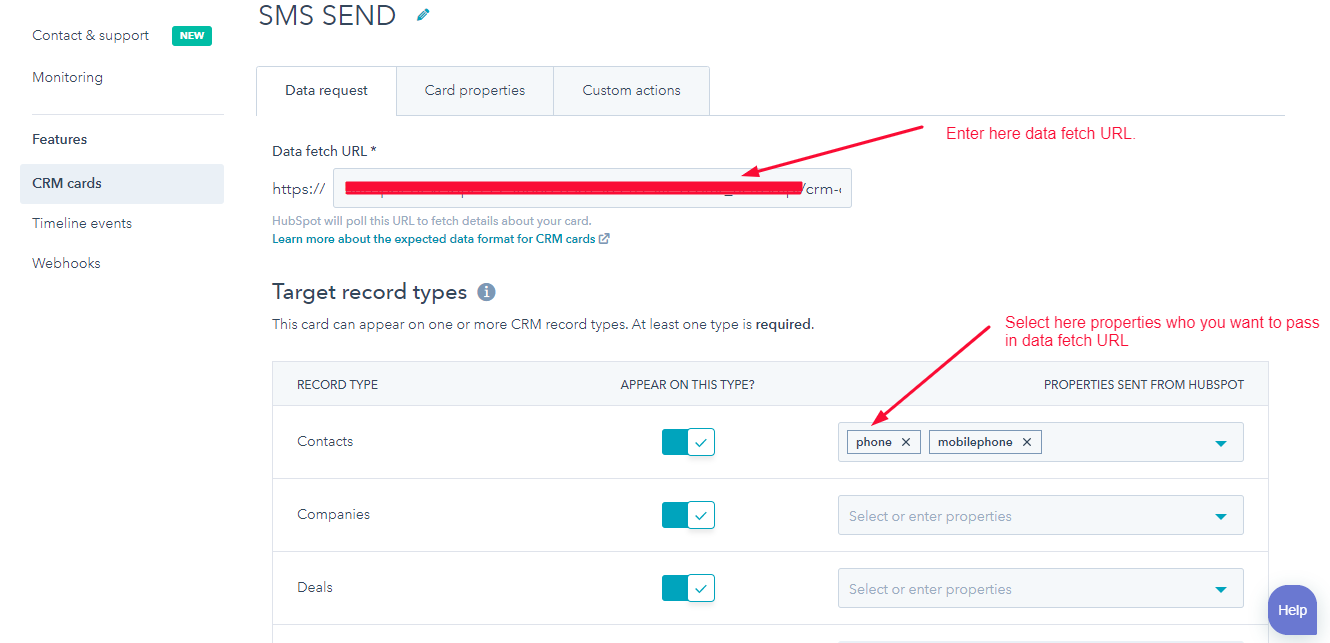
Step-7 Now, click on create CRM card for fetching data URL. Whenever your app action is performed in contacts, then these CRM cards will work. Here, you have to select target record types for sending properties value in your card action in contacts.

Step-8 After adding all information to the CRM card, don't miss to save this card or discard it if not.

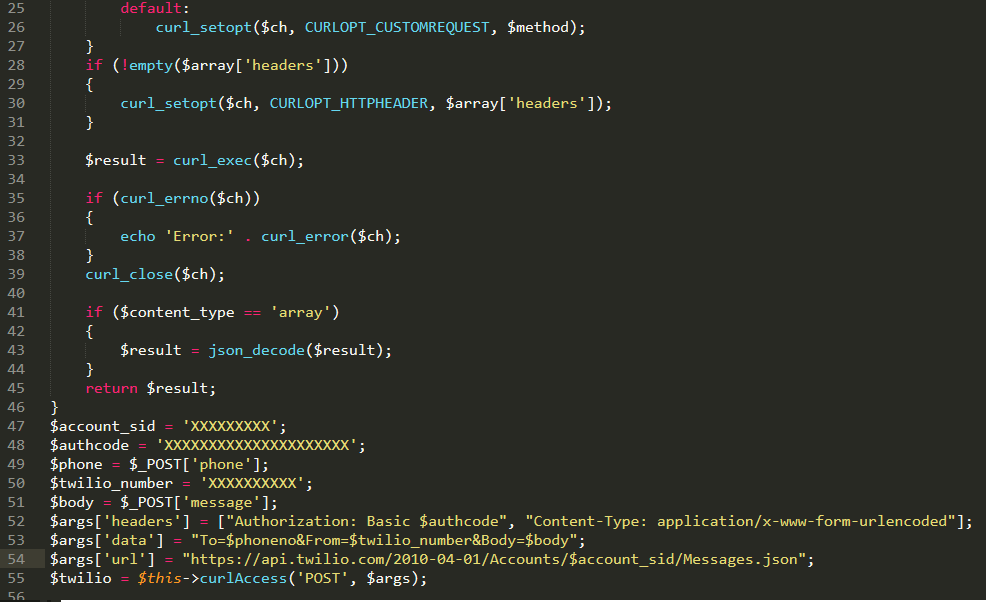
Step-9 Once you are done with creating the action of CRM cards, the below code will be shown showcase an SMS SEND button with iFrame functionality in contacts. Make sure this action will be performed in the PHP function.
 Step-10 After creating CRM cards using function actions, check the response of api's by clicking on the API calls button as shown below-
Step-10 After creating CRM cards using function actions, check the response of api's by clicking on the API calls button as shown below-

Step-11 Now, click on webhooks and enter the URL where you want to hit your action.

How to install an App in HubSpot
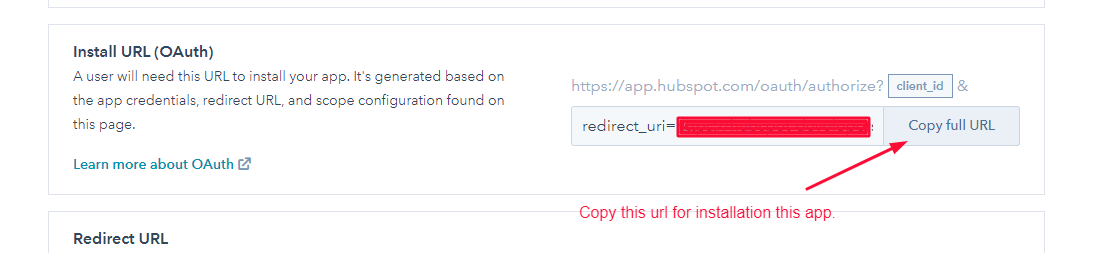
Step-12 Now, copy the full URL from the developer account for installing the app into HubSpot. Navigate to chrome and paste the respective URL. Once you press enter, you will be redirected to HubSpot.

Step-13 Now, select the portal where you want to install this app. Once this process is completed, the app will be installed in your HubSpot portal.

Step-14 Now, go to Settings > Connected App. Here, you can check whether the app is successfully installed or not.

Steps to check the App Working
Step -15 Go to the contacts list and open any contacts from the respective list.

Step-16 Now, go to contacts and navigate to the right side list. Click on the SMS send button to know the functionality of this action. Have a look at the below screenshot-

Step-17 Once you click on the SMS Send button, a popup will be shown as displayed below. You can perform this action by performing it in the back code. Here, you have to develop code for sending messages to the users.

Make a note that the phone number comes from this property of contacts.

Step-18 Now, You can also use the Twilio provider to send SMS to users. Below is the screenshot that showcases the program/code behind this functionality of sending SMS.


Congratulations! You have successfully developed an app for sending SMS in HubSpot.
Know more about how to use HubSpot contact API.
The last Say
Creating an application is not easy. But hopefully, the above steps will surely help you install and develop an app like a professional in HubSpot.
But still, if you need any assistance in creating websites or apps, do contact us. Our certified professionals will surely help you make the best app or website for your business.
Editor- Divya Verma
Frequently Asked Questions
How do you create an app in HubSpot?
Creating an app in HubSpot involves first setting up a developer account. After signing in, you'll find the option on the developer account homepage to start by creating your initial app or a test account. To begin, click "Create an app." Importantly, remember that you can develop up to 100 apps within a single developer account.
How do I publish an app on HubSpot?
To publish an app on HubSpot, start by accessing your app developer account. Go to "App Marketplace" and then "Listings." In the upper right, click "Create listing." Next, choose the app you wish to list and click "Next." Follow the provided steps to complete the listing submission process. This will make your app accessible to users on HubSpot's marketplace.
How do I Create an API key in HubSpot?
To create an API key in HubSpot, access your developer account. On the Applications dashboard, click the "Get HubSpot API key" button. A window will pop up, revealing your developer API key and user ID. This key is crucial for connecting your applications with HubSpot and accessing its data and services, making it a vital tool for developers integrating with HubSpot.
How do I create a Webhook in HubSpot?
To set up a Webhook in HubSpot, access your developer account and head to the Apps dashboard. Select the desired app, then find the Webhooks option in the sidebar. Click on "Create subscription" and, in the right panel, choose "Which object types?" This process allows you to establish webhook subscriptions in HubSpot to receive specific data updates or notifications from your chosen app, helping you stay informed and connected with relevant information.






