Do website sliders capture your attention? But are you hesitant to incorporate them into your site due to performance concerns raised by critics?
Website sliders are one of the most popular tools for capturing visitors' attention. However, critics argue that they can have a negative impact on a website's performance, leading to slower page load times.
The good news is that this concern is easily addressed by following best practices when adding sliders to your website.
Designing the carousel in a well-defined way highlights not only the content features but also improves the overall user experience. If you're managing websites on HubSpot CMS, then using carousel images becomes an easier task.
In this article, we'll talk about how to use Carousel Animation in HubSpot. We'll check out some of the best ones and share the best ways to make sure they fit smoothly into your site.
How to use Carousel Animation in HubSpot?
Let's explore the steps to add carousel animation to your HubSpot website.
Step-1: Create a Custom Module
A custom-coded module in HubSpot refers to a specific component of a website that has been created using custom code like HTML, CSS, and sometimes JavaScript. When you design a website in HubSpot, you often use modules to structure and organize content.
While HubSpot provides a variety of pre-built modules, some functionalities require custom code to meet specific design requirements. That's where custom-coded modules come into play, offering you more flexibility and customization options.
To add the slider to your HubSpot website, you may either prefer pre-built modules or custom modules.
Let's talk about adding sliders. The first step is to create a module in your design manager tool. If it's for a website, make sure to create this module within your theme folder.
If you're unsure about creating or editing a module in HubSpot, check out this document for guidance. By following the steps outlined in this blog, you'll be able to create modules from scratch or incorporate pre-built modules from the HubSpot marketplace.
Step-2: Add CodePen Code to Carousel Sliders
After creating the modules, the next step is to incorporate CodePen code into the specific module where you intend to include the slider. Additionally, you have the option to utilize CDN files in CodePen to ensure precise animations.
CodePen is an online platform that allows developers to create and share front-end web development code snippets, also known as "pens." A CodePen code refers to the HTML, CSS, and JavaScript code written and showcased within a CodePen project.
I've documented the codes and provided explanations for each slider to guide you through the next steps.
1. Owl Carousel
The Owl Carousel is a popular and versatile jQuery tool that facilitates the creation of responsive and customizable sliders or carousels for websites. This powerful tool has gained popularity among web developers for its simplicity and rich features.

Key Features
- Responsive Design: It adjusts to different screen sizes, ensuring a consistent experience on various devices.
- Customizable Options: Developers can customize the carousel's navigation, pagination, autoplay, slide transitions and more.
- Touch and Drag Support: Visitors can swipe to navigate through the slides, making it user-friendly for mobile users.
- Lazy Loading: With the lazy loading feature, images are loaded only when they are about to be displayed which can improve the page loading speed.
- Wide Browser Compatibility: Owl Carousel is compatible with various web browsers to ensure consistent performance.
CDN for Owl Carousel Slider
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>
CodePen link- https://codepen.io/velrke/pen/jjdgBO
2. Slick Slider
Slick Carousel is a feature-rich and highly customizable jQuery plugin designed for creating sleek, responsive, and user-friendly sliders or carousels on websites. It is renowned for simplicity, smooth transitions, and an extensive set of options.
Within this slider, you'll find a range of editing choices, including Swipe enabled or Disabled Mouse dragging, infinite looping and more.

Key Features
- Responsive Design: Automatically adjusts to different screen sizes
- Adaptive Height: Slick Carousel can dynamically adjust the height of the carousel based on the content of each slide.
- Touch and Swipe Support: You can easily swipe through the slides on touch-enabled devices.
- Lazy Loading: Slick Carousel supports lazy loading of images, helping to optimize page loading times.
- Multiple Transitions: It offers various transition effects like slide, fade, and other transitions.
- Center Mode: Centre mode animation enables the focus on the centre slide.
- Add & Remove: With the Slick carousel, you can add or remove slides for enhanced customization.
CDN for Slick slider
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
CodePen link- https://codepen.io/elethompson/pen/GpXXXW
3. Swiper Slider
Swiper is the most modern free mobile touch slider with hardware-accelerated transitions and amazing native behaviour. This slider is primarily used in mobile websites, web apps, and native/hybrid apps.

Key Features
- Library Agnostic: It can be used seamlessly with various JavaScript libraries and frameworks.
- Parallax Transitions: Allows background images or elements to move at a different speed than the foreground
- Full Navigation Control: Allows users to navigate through slides using controls like arrows, pagination, and more
- Multi-Row Slides Layout: Enables the display of slides in grid format with multiple rows
- Images Lazy Loading: Optimize page loading times by loading images only when they are about to be displayed
CDN for Swiper Slider
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/css/swiper.min.css<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/js/swiper.min.js "></script>
CodePen link- https://codepen.io/CharmLuu/pen/KWKdEX
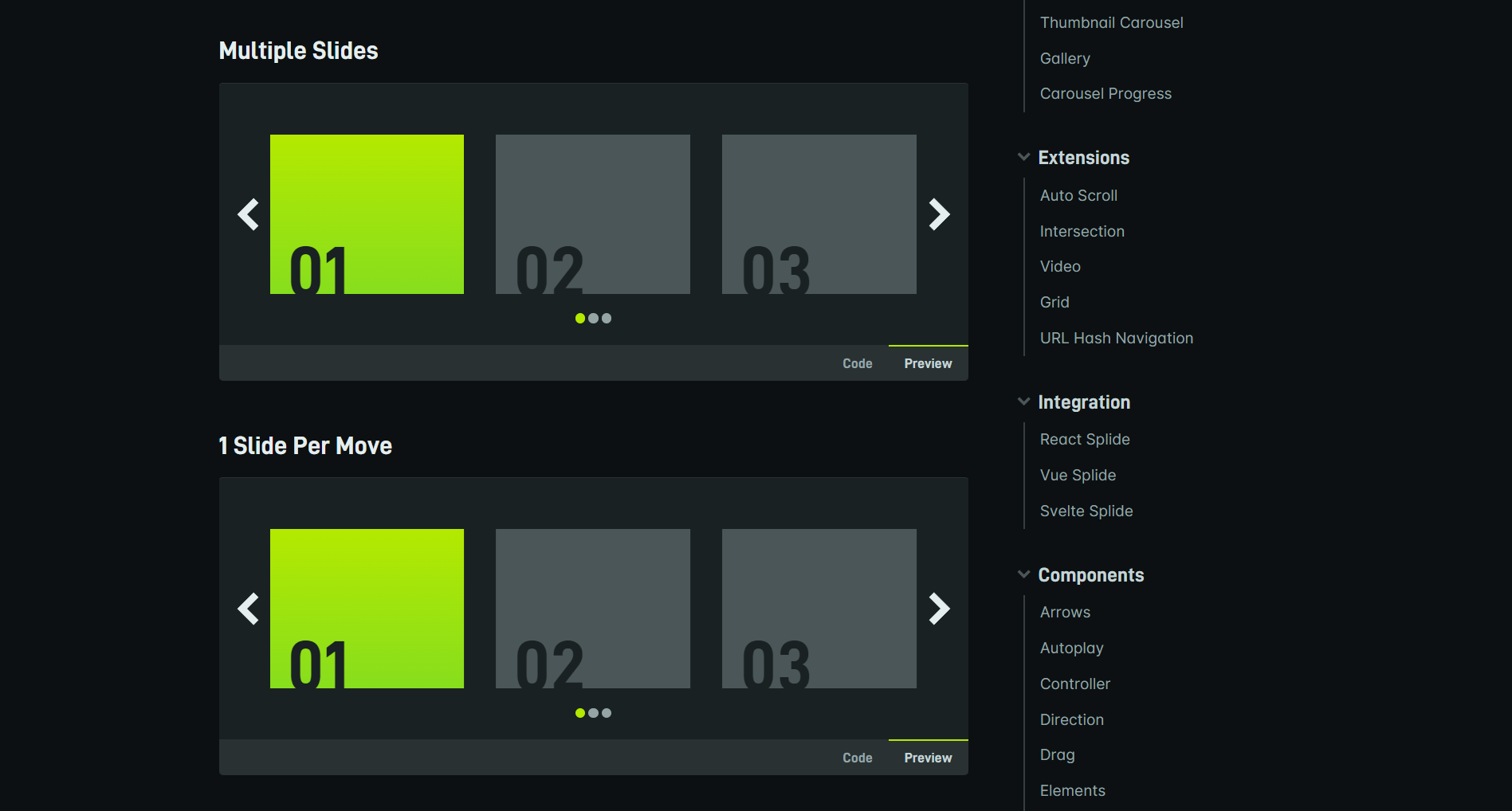
4. Splide Javascript Slider
Splide is a lightweight, powerful and highly customizable JavaScript slider library that provides a simple and efficient way to create responsive and feature-rich sliders for web applications.
It is designed to be easy to use and comes with a variety of built-in features that make it suitable for creating image sliders, carousels, and more.

Key Features
- Responsive Design: Splide automatically adjusts to different screen sizes, making it easy to create sliders.
- Navigation: Splide provides built-in navigation controls, including arrows and pagination
. - Customization: Customize through various options slide width, height, transition speed, and more.
- API and Events: Splide allows you to interact with the slider programmatically and respond to various events.
CDN for Splide Slider
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@2.3.1/dist/css/splide.min.css ">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@2.3.1/dist/js/splide.min.js "></script>
Codepen link- https://codepen.io/adamjohnson/pen/mdVVeXX
5. Bootstrap Carousel
Bootstrap carousel is a lightweight extension component that helps in adding multiple items per slide. Also, it has the power to advance one slide at a particular time.
This Bootstrap Carousel is built with CSS 3D transforms and a bit of JavaScript, which helps in showcasing the content in the best possible way.
Notably, it provides robust support for both indicators and controls. Along with this, it offers a series of text, images, and custom markup, which help you in showcasing the information more effectively.

Key Features
- Navigation Controls: The carousel includes built-in navigation controls (previous and next arrows) to allow users to manually navigate through the slides.
- Indicators: Carousel indicators (dots) are automatically generated, providing a visual representation of the current slide and the total number of slides.
- Captions: Add captions to your slides using the .carousel-caption class to provide additional information or context.
Now that you've added the slider, let's move to the next step.
Step-3: Preview the Slider
After successfully adding content to the slider, it's crucial to verify its accurate presentation on the web. Before making it live, review the preview link to ensure everything appears as intended. Once you've confirmed that all is well, proceed to make it live.
How to add a Slider on a Website?
There are two ways to add a slider to a website.
Approach-1: Using the HubSpot theme in boilerplate
If you are using the HubSpot theme in boilerplate, then add a CDN file in your base file.
CDN:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Codepen link- https://codepen.io/adethrax/pen/zxQveq
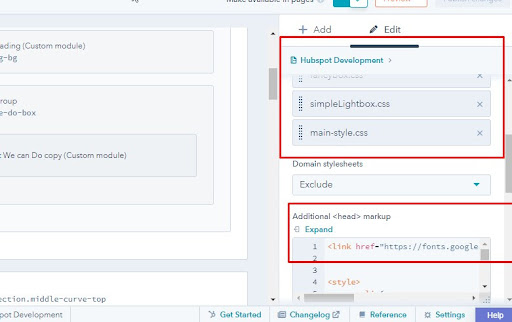
You can refer to the below screenshot to implement this approach more professionally.
CDN linking in base file-

Approach-2: Using the previous version of the HubSpot Template
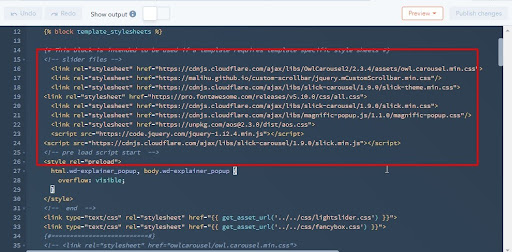
If you are using the older version of the HubSpot template, then add CDN files in the head section of the template.
Template CDN Linking

Note: Ignore using CDN files in the modules as it may conflict with other modules that are related to the same slider if used in two different phases.
Best Practices to Add Carousel Slider
-
Optimize Image Size: Ensure that the images used in the carousel are appropriately sized and compressed to reduce file sizes without compromising quality.
-
Limit the Number of Slides: Too many slides can increase the load time, so keep the number of slides in your carousel to a minimum.
-
Use Lazy Loading: Implement lazy loading for your carousel images, so they load only when they are about to be displayed.
-
Implement Content Delivery Network (CDN): Use a Content Delivery Network to distribute carousel assets across multiple servers globally, improving loading speed for users in different locations.
-
Avoid Autoplay: Don't set the carousel to autoplay, especially with sound. Autoplay can be intrusive and impact the overall user experience.
-
Avoid Large Media Files: Don't use large and unoptimized media files in your carousel.
-
Regularly Monitor and Update: Do regularly monitor your website's performance for continuous improvement using tools like Google PageSpeed Insights.
What's the carousel of choice for your HubSpot site?
Adding sliders to your website is indeed the most trending way to highlight the content and catch visitors' eye. Through carousels, you can display any form of content on your website in minimum space.
Hope our insightful and detailed step-by-step instructions have helped you in creating a slider in the HubSpot CMS.
Now, which slider are you planning to try for your website following these best practices? Share your choice in the comments below.
Still, if you have any concerns, feel free to contact us for expert guidance.
Frequently Asked Questions
How do I add an image to carousel in hubspot?
To add an image to a carousel in HubSpot, first, go to your content. Hover over it and click Edit. Inside the content editor, find the Add icon on the left sidebar. Look for the Common modules in the second column. There, you'll see the Image Slider module. Drag it to the spot where you want the carousel. You can then edit and add slides to your image slider to display the images you want in the carousel on your HubSpot page.
Can HubSpot do Instagram carousel posts?
HubSpot is a tool that helps manage social media. When you want to make an Instagram Carousel post, you go to HubSpot's Marketing section and choose Social. Click "Create social post" in the upper right. Then, on the left, choose your accounts. This way, you can create carousel posts on Instagram using HubSpot.
Can you schedule a carousel on HubSpot?
Yes, you can schedule a carousel on HubSpot. In HubSpot, when you create a post or content that includes a carousel, you have the option to add up to 10 images and videos. Once you've assembled your carousel, you can decide when to share it. You can choose to publish it instantly or schedule it for a later time. This feature allows you to plan and automate your content sharing, making it convenient and flexible for your social media marketing efforts on the platform.
How do I Create a slider in HubSpot?
To create a slider in HubSpot, first, go to your content. Then find the content you want to edit and click on "Edit." In the content editor, click the "+" icon in the left sidebar. Then, in the second column, look for "Common" modules. Select the "Image Slider" module and drag it to where you want it. Now, you can add and edit slides for your slider. This feature helps you showcase images or content in a dynamic, sliding format, making your webpage more engaging and visually appealing.







