HubDB is a relational database that helps people to enter and add information in two columns. Organizing and filtering content becomes much more simplified with HubDB. Also, it allows you to build a website store locator page that makes it effortless to structure the website.
Are you still wondering why you should use dynamic HubDB?
Well! A dynamic website page is basically a CMS page whose content changes based on the URL's path requested by an end-user.
HubDB already allows you to add, filter, and showcase data on your HubSpot website pages. HubDB will enable you to create a page for every row in your table with dynamic pages.
Each dynamic page includes its own unique, SEO-friendly URL and offers page-specific analytics. You can reference more detailed HubDB documentation here.
Don't know how to add one? Need not fret! In this blog, we will discuss and develop the case study pages with the help of HubDB, along with the listing page and details pages. We are going to use the dynamic HubDB for the development of the website structure.
DB Structure Development
Now, let's first develop the DB accordingly so that you can add the row and column according to your need.
To make you understand, I'm going to create the case study section, and this page includes the eBooks, where the user can add the eBooks feature image and description, which will be displayed on the listing page. Also, users can add the category.
Let's first create the following column in DB, which includes: adding featured images, adding an e-book title, and adding a description.
Basic HubDB Implementation
First, navigate to HubDB by choosing HubDB from the flyout under Files and templates in the Marketing menu.
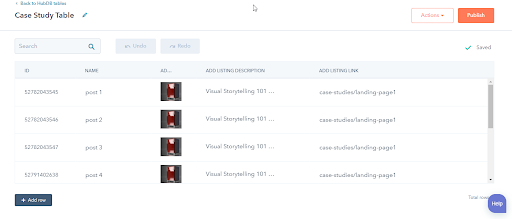
 Click on the 'Create table' button to create a new table and give your new table a name. This name is basically for your internal reference and doesn't need to conform to any standard.
Click on the 'Create table' button to create a new table and give your new table a name. This name is basically for your internal reference and doesn't need to conform to any standard.

By default, tables contain an "ID" and a "Name" column. Add new columns to your new table with the Add column button. You'll add a label for each column, a name, which is the unique identifier for this column in HubL, and you'll select a column type.
After you've got your columns created, you're ready to populate the table. Use the Add row button below the table to add rows one at a time. You can also add data using CSV files. Check out the resources tab for more details on that process.
Next, we are going to create the DB with the mentioned columns.

How can you import DB Files?
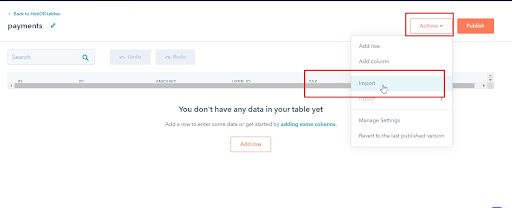
You can Import your google sheet with these options. After creating the table, click on the right-corner action button and then click on 'Import.'
 Now that you are done creating the table section, it's time to create a listing page that will help display the DB data. For this, we need to create the template in HubSpot.
Now that you are done creating the table section, it's time to create a listing page that will help display the DB data. For this, we need to create the template in HubSpot.
How to create a Listing Page using HubDB?
You can use an HTML file, but if you are using the old version of the template, then you can create the new drag-and-drop template, and don't forget to create the new module.
If you are new to creating templates, then you can refer to the below-added documents.
- How to create a custom template in HubSpot?
Refer here
- How to create a custom module in HubSpot?
Refer here.

Here, I have used the HubSpot boilerplate template.
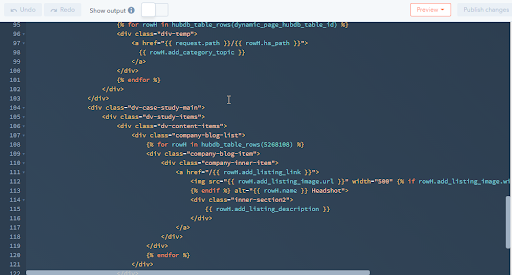
Now I'm creating a loop to display the e-Book Listing. This listing should display the e-Book feature image, and description, and redirect to its details page.

You can make the best use of this code to display the DB data if you are creating the same thing.
Still, need more existence? You can refer to this document.
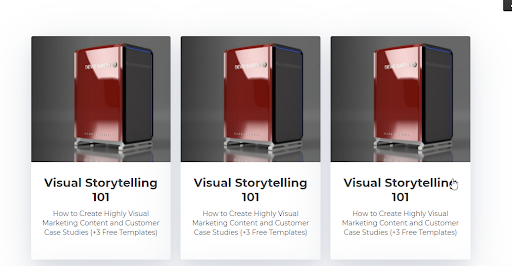
Congratulations! You're done with displaying the main listing on the listing page. You can add more styles according to your needs. Also, you can use the CSS library, which helps to style the overall page very well.

Now we have to make these listings clickable so that users can view the detail or post page also.
It can be done with the help of dynamic DB and external linking. In this case study, I want the user to edit everything on the details page and edit the form. So, for that reason, I'm using external linking.
This external page includes the following:
- Editable banner form (so that users can update the new form and after the form submission they showcase their e-book link)
- Slider for e-book chapter or other important details display
- FAQ related to E-books
Here I have developed the following modules.
- Banner Section

- Slider Section

- FAQ section

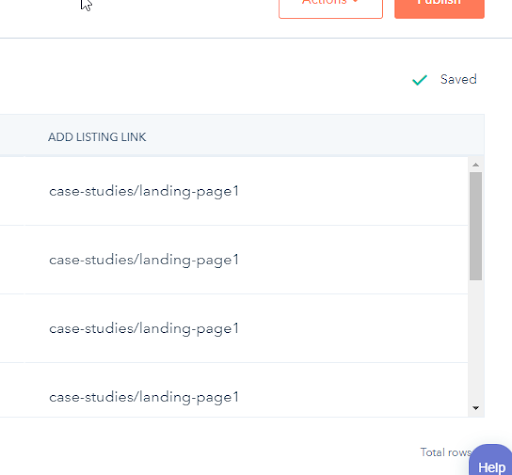
Finally, we are done with the creation of the detail page section. Now, it's time to create the option in DB where I have to add the link, and when someone clicks on the listing, they redirect to their post page.
Please create a new column in your DB with the link field.

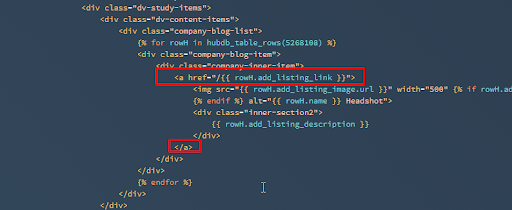
And now open the listing page code and update this tag with the col id name.

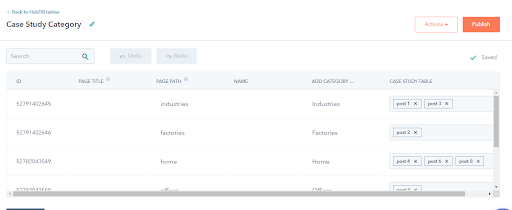
Now, we have to create the category for listing. Like in our case study page, some books are related to some particular case study.
For this, we have to create a new table with the option to assign the post category. So I am going to create the table and add the foreign key of the case study table so that I can display the two table data.
You can refer to this document for more details.

Now again, I'm using a looping tag to display the category. You can refer to the below-added code:
<div class="company-blog-list">
</div>
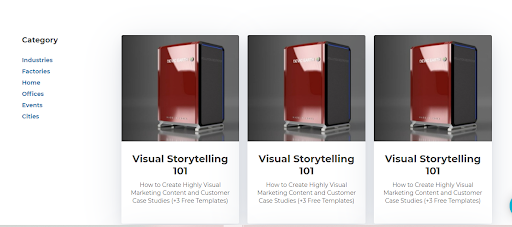
Once you run this code; then you will get the output similar to the below-added screenshot:
 Output
Output
1- Case study Listing Page with category option

2- Post Page



Importing and exporting Tables with CSV Files
To import or export a HubDB table, this workflow will be different depending on exactly what you need to do.
But in this example, we'll take an existing table, export it to a CSV file, import it to google sheets, and edit, then export and import it back into HubDB.
While you can use Microsoft Excel for this, it's important to mention that excel has a nasty habit of modifying special characters. So I recommend google sheets if you have a choice.
Importing File
You can import your google sheet with these options. After creating the table, please click on the right-corner action button and click on the import.

Export File
You can export your DB table. After creating the table, please click on the right-corner action button and click on the export. Here you have all the options for files.

In a Crux
Well! developing a case study listing and detailed page using HubDB is not a cakewalk. But if you follow the above points and keep the examples and code in mind, then you can easily proceed with the creation of web pages with the help of HubDB.
Hoping this blog was helpful.
But, if you still have any questions or want any assistance in creating a website using HubDB or utilizing HubSpot to its fullest, feel free to contact us and get HubSpot CMS onboarding.
Editor: Divya
Frequently Asked Questions
What is the use case of HubDB?
HubDB is a versatile tool designed for various purposes. You can employ it to save feedback for future reference, manage organized data for creating dynamic CMS pages (available in CMS Hub Professional and Enterprise), and store data for use in programmable emails (exclusive to Marketing Hub Enterprise). Whether you need a data repository for feedback, dynamic content generation, or email marketing, HubDB can cater to your needs effectively.
How does HubSpot dynamic content work?
HubSpot's dynamic content operates by drawing information from structured data sources like HubDB and CRM objects to fill dynamic web pages. You first set up a dynamic page template or modules, defining how the data should be used. Then, HubSpot automatically generates multiple pages according to your configurations, populating them with the relevant data. This approach streamlines website management, ensuring that your content remains up to date without manual page creation and updates.
What is the difference between custom objects and HubDB?
Custom objects and HubDB serve distinct purposes within your content management system (CMS). HubDB is closely integrated with your CMS and excels at organizing website content. In contrast, custom objects are versatile components of your customer relationship management (CRM) system. Custom objects enable you to present CRM data on your website and in emails, currently in beta. They offer a holistic approach to merging business and website data, making it convenient for tasks like reporting and automation across your organization.
How do I edit a table in HubDB?
Editing a table in HubDB is easy! First, go to the HubDB dashboard and find the table you want to edit. Click on its label. Next, in the upper right corner, click on "Actions," then choose "Add column." A box will pop up. You can set up your new column. After that, click "Add column." If you want to change or delete a column, just hover over it and click the arrow icon. You'll see options to either edit or remove it. That's it! You've successfully edited your table in HubDB.