Recently, I was given the opportunity to create a giant menu within the HubSpot CMS. It was difficult for me because I had only a few months of expertise in HubSpot CMS development. When I tried to find a solution, I received responses like the following:
"It is not feasible to show the header and footer outside of the HubSpot by default."
Creating a mega menu is not something that can be done easily inside the settings of the platform you use. You need to be familiar with HTML/CSS in order to do so. It was at this point that I made the decision to construct a mega menu in the Hubspot CMS system.
Previously, I had experience working on mega menu development, but not on the HubSpot CMS platform. Now that I have figured it out, I'll show you how to create a giant menu design in the HubSpot Content Management System (CMS) via this blog.
What is a Mega Menu?
Mega menus are a type of expandable menu in which a huge number of selections are presented in a two-dimensional dropdown layout, similar to that of a dropdown menu on a computer screen. They are an excellent design approach when dealing with a large number of options or showing lower-level web pages at a glance, among other things.
When it comes to mega menus, they are often composed of one or more huge panels that are divided into groups of navigation options. The style, font, and, in some cases, icons that are utilized in mega menus assist in organizing the many navigation choices that are made available. Mega menus display everything at once, removing the need for users to browse through the menu structure or click on submenus to go through the hierarchy of options available.
To have a better idea, take a look at the image provided below.
Installing and configuring your Mega Menu
Here is how you can install a Mega Menu onto the HubSpot COS.
Step 1: Unzip the files and go over the documentation in the Documentation folder.
It is possible to map out the features you would like to include in your HubSpot Mega Menu by looking through the documentation folder. The documentation folder will show you all of the choices for the mega menu that are available out of the box.
Step 2: Copy the "main" folder to your hard drive.
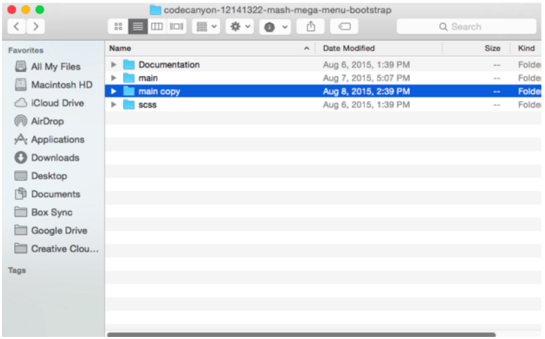
While maintaining the original menu in case we need it for reference, this will provide us with a folder that we can alter to get the menu exactly how we want it before putting it onto HubSpot. Consequently, your folder structure will be as shown in the below image:
Step 3: Prioritize your menu items by organizing them first.
The mega menu includes a large number of default navigation items to demonstrate the functionality that the mega menu provides right out of the box. You will want to organize your menu items locally first, either using a text editor such as Sublime Text or a web development program such as Dreamweaver, or whichever you are most comfortable doing it.
So go ahead and open the index.html file located within the "main copy" folder and begin setting up your menu structure as soon as possible. Basic HTML expertise will be required at this point in order to have your menu configured exactly as you like.
Even while it doesn't need to be stylized in the same way that it may need to be on your site right now, you'll want to make sure that all of the menu items and drop-downs are structured before transferring the code into the HubSpot template.
Once you have your menu structure configured locally, your menu is ready to be imported into the HubSpot Content Optimization System (COS).
How to build a Mega Menu Design in HubSpot?
On huge websites, a mega menu may be a very useful tool for keeping things orderly and well-organized. Before I show you how to create a giant menu design in HubSpot CMS, let's have a look at the prerequisites for creating a mega menu design.
To get started, you'll need a well-designed web page layout, as well as a practical understanding of HTML and CSS, among other things. It would also be beneficial if you were familiar with JavaScript. Because we are developing the design using the HubSpot CMS, it would be really beneficial if you were familiar with the HubSpot platform.
You will not be able to access the HubSpot menu at this time. Instead, you'll have to change and manage it in a unique HTML module created specifically for you. With the exception of the requirement to control your primary navigation through this module, this will have no impact on the administration of the website.
Now let us see how to create a giant menu on HubSpot.
The first step is to establish a giant menu on your local computer, which will take some time. This may be accomplished through the use of HTML, CSS, and JavaScript.
- To begin, design the mega menu on your local computer using HTML, CSS, and JavaScript skills in accordance with the layout utilizing the tools provided.
- You may construct a module in HubSpot design tools once the mega menu has been successfully tested on your local system.
- Copy and paste the HTML, CSS, and javascript code into the appropriate section, for example, the body of the document.
- Prepare to construct editable fields in accordance with your layout and HTML structure at this point.
- You just have to copy/paste the words "snippet" or "value only" into the HTML code section of your website.
- Finally, an editable mega menu that is ready to be used. Edit and update your content as needed.
Wrapping it Up
In this blog, I have explained what a mega menu is, how you can install and configure your mega menu for HubSpot Content Optimization System, and also how to build a mega menu designed in HubSpot.
I hope this blog was useful for you. If you are stuck using HubSpot or looking for HubSpot services, webdew’s HubSpot experts can help you out!
Contact us to know more.
Editor: Amrutha
Frequently Asked Questions
What is the Mega Menu in HubSpot?
The mega menu in HubSpot is a solution for websites with many pages. HubSpot advises having 5-7 menu items in the header navigation. But what about the other pages? That's where the mega menu comes in. It's a menu design that allows you to neatly organize and display a large number of pages, making it easier for visitors to find the content they're looking for. Instead of cramming everything into the main navigation, the mega menu offers a more organized and user-friendly way to access numerous pages on your site.
What are the best practices for Mega Menu?
For effective megamenu design, simplicity is key. Avoid overloading it with excessive options and content, ensuring a clean and organized layout for easy navigation. Incorporate visual cues like icons, labels, or images to aid users in swiftly grasping the menu's structure and content. This user-friendly approach simplifies the browsing experience and enhances website usability.
What is Mega Menu feature?
A Mega Menu is like a big dropdown menu you see when you click or hover over a menu item on a website. It's a panel filled with lots of stuff like links and widgets. When you put your mouse over a menu item, it shows a button saying "Mega Menu." It's a way to organize and show a bunch of information or options neatly when you want to explore a website.
How does Mega Menu work?
Mega menus are like super-sized menus on websites. Instead of just listing a few options, they show a bunch of choices in a big popup window. This makes it easier for people to pick where they want to go, without having to click through lots of different menus. But, these mega menus can sometimes cause problems. They might not be easy for everyone to use, especially if someone has trouble with their vision or using a mouse. So, while mega menus can be really handy, designers need to be careful to make sure they're user-friendly for everyone.