Hey, HubSpot freaks!
If you are a regular reader of my blogs, then you might be familiar with the steps for creating serverless functions within your HubSpot account. Also, there are chances that you might have established a local environment for your business for better performance.
Moreover, you might be familiar with the concept that we are basically working in Node.js as our backend language, and HubSpot comes with some pre-installed node packages in HubSpot serverless functions to work with. But what if you want to have additional functionalities that only come from some other npm packages?
Yes! For this, you have to install npm packages as it will help you to access more functionality in your app.
All those who have worked with node will think that it's an easy task, all you have to do is run npm commands in our CDM, and you will get all the access to packages in your app but guess what it is not that easy when it comes to serverless functions.
Yes! One needs to follow specific steps to install packages in HubSpot serverless function. Then only can we use those packages in our backend code?
Now, you might be thinking about how that is even possible in HubSpot CMS. Well! First things first.
You need to understand that we cannot do any process of installation of npm packages in HubSpot serverless functions without having permission from HubSpot.
Yes, that's right! The serverless function is a new technology, and the best part is that HubSpot is providing it for free.
As the npm package installation feature is in the beta version, you have to register your portal for using this feature in your HubSpot account. After getting approved for installation, you have to follow some steps to get your npm packages working in your backend code.
Before we dive into the steps, let's first look at some important changes/notes by considering which you can easily do the installation of npm packages without putting in much effort.
Things to consider before installing npm Packages
- Uploading .function folders no longer deploys them by default. The hs functions deploy command must be run, regardless of if a package.json file is included or not. At the moment, functions can only be deployed from the command line and not in the Design Manager UI.
- Each package is limited to 50MB in size (for now).
- @hubspot/api-client and Axios are included in packages by default, and they count toward the 50MB size limit. Versions can be overridden by specifying a version in package.json.
- There is a limit of 3 (for now) built packages per portal (each .functions folder with a deployed package.json counts as 1). Also, you can delete a .functions directory in your portal to reduce this number.
Steps to install npm Packages in HubSpot
Step-1) Firstly, create a package.json file inside your serverless functions folder(in your local setup). Here make sure you include the name of packages that you want to install.


Example code of the package.json file will look like this.
{
"name": "serverless",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"faker": "^5.2.0"
}
}
All you need to do is to add the name of the package inside the dependencies section.
Like here, I have added the faker.js library.
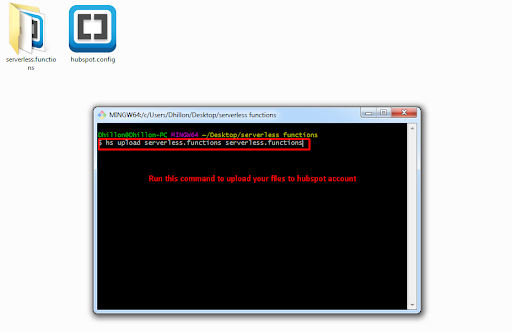
Step-2) Once you are done with the naming, it's time to run the hs upload command. It is basically done for uploading the local functions.

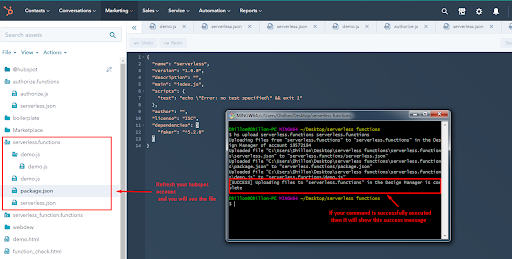
Step 3) Many times, it is seen that people do not check the portal whether the folder is uploaded correctly or not. Make sure you do not make this mistake. 
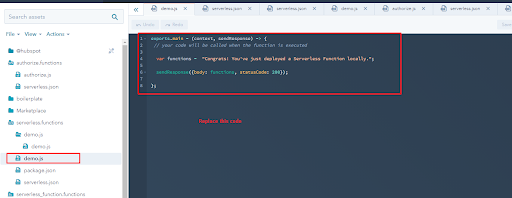
Step 4) Once you are done with the cross-checking, it's time to replace the demo file code as follows:


Have a look at the below-added code-
const faker = require('faker');
exports.main = (functionContext, sendResponse) => {
const { params } = functionContext;
sendResponse({ body: {
name: faker.name.findName(),
email: faker.internet.email(),
// This will include any query params added to the URL to the function output
params,
contactCard: faker.helpers.createCard()
}, statusCode: 200 });
};
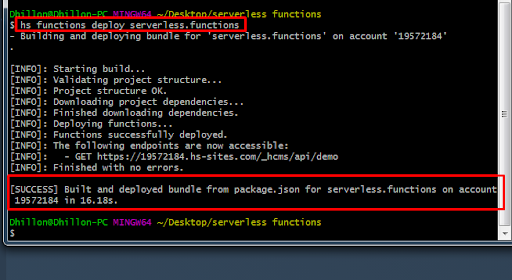
Step 5) Now, it's time to run hs functions deploy serverless. functions as it will help you build and deploy the function remotely. This will read the /serverless.functions/package.json and install the specified dependencies for your function.
Moreover, this command will register the specified endpoints in serverless.functions/serverless.json.
You can refer to the below screenshot to get a clear insight about the same.

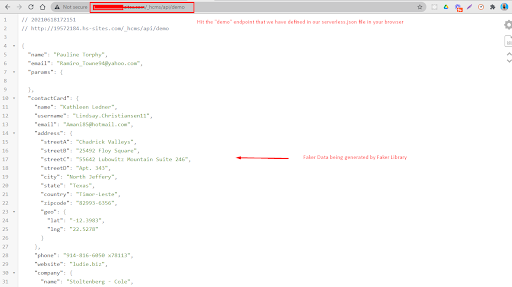
Step-6) Almost, you are almost at the end stage of npm packaging. Now, you just have to hit your endpoint link inside any browser to check the results.

Congratulations! My friend. You have successfully installed npm packages in serverless functions. Now you can easily add more functionality by adding your favorite node modules inside the serverless functions.
The final Say
There are no two opinions that serverless functions needless overhead and allow you to scale your business growth. Once you are able to build your serverless function and install npm pages in HubSpot, then you can easily extend the functionality like a pro.
Indeed, it's not a cakewalk, but if you follow the above steps accordingly, then you can easily do the installation without any hassle.
So, what are you waiting for? Go Ahead and make the best use of serverless functions in HubSpot.
Are you still having any concerns? Feel free to contact us.
Editor- Divya Verma
Frequently Asked Questions
How to install HubSpot npm?
To install HubSpot tools using npm, you have two options. If you want them available across your system, type 'npm install -g @hubspot/cli' in your command line. This makes them accessible from any directory. Alternatively, if you only need them in your current directory, use 'npm install @hubspot/cli.' This choice installs the tools specifically in your current working folder, without affecting the entire system.
What are the limits for serverless functions HubSpot?
HubSpot's serverless functions come with certain constraints to ensure smooth and efficient operations. Each HubSpot account can utilize up to 50 secrets, offering a secure way to store sensitive data. The available memory for these functions is capped at 128MB, which is sufficient for many common tasks. Additionally, HubSpot accounts can create a maximum of 100 endpoints, which are essential for routing and managing requests. These limits are designed to maintain system stability while still accommodating a wide range of use cases, making HubSpot's serverless functions a flexible and reliable solution for various tasks.
How do I create a serverless function in HubSpot?
To create a serverless function in HubSpot, start by setting up your local development tools linked to your HubSpot account. Then, establish a project folder, followed by a functions folder within it. In the functions folder, create a configuration file and a function file. Register your function in your serverless environment and thoroughly test it. Finally, design a basic template that calls your function to complete the process. This allows you to develop and deploy serverless functions on the HubSpot platform effectively.
What is a serverless function API?
A serverless function API is like a regular API, but it runs on a serverless system. With serverless computing, companies and developers don't need to manage servers or handle resource scaling, making it easier to focus on creating and using APIs without the hassle of server maintenance or adjustments to handle user loads. This approach simplifies technology tasks for better efficiency and flexibility.





