Are you frustrated with your email campaign process? Are you spending a lot of time in creating and sending the same emails time and again? Are you looking forward to the best way to improve your email marketing game? Well! That's where HubSpot email templates come into play.
With the help of email templates, you can save a lot of time in creating repetitive email content. Indeed there are various HubSpot email templates available both for free and paid, but customizing your email template can actually take your campaign to the next level.
Now, you might be thinking that to design and develop email templates, you need to have good coding.
Are you still pondering over how to create email templates without any technical skills? All thanks to HubSpot.
It provides us with an effortless way to develop an email template. It offers drag-and-drop functionality, that allows us to design email templates without any coding.
Want to know how? Well! This article will surely help you make email templates in HubSpot. By simply following the steps added below will help you know how it works, and you will be able to design templates with zero coding knowledge.
Steps to create Email Template in HubSpot without Coding
Let's begin…
Step-1 Login your HubSpot account and go to Marketing > Email.

Step-2 Click on Create Email button at the top right of the screen.

Step-3 A block will open where you will see different email types. Here I have selected "Regular" email type and moved further but you can choose the email type as per your needs.

Step-4 Now, you will redirect to a dashboard, where you have to select a template. Now, there are two options, the first is custom, and the second is drag and drop. And, for making templates easily we go with the drag and drop option.

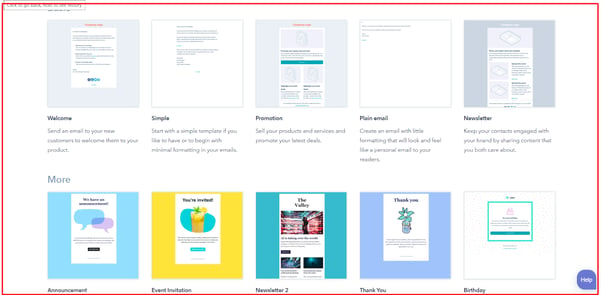
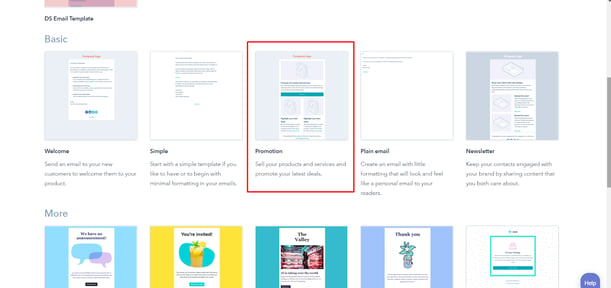
Step-5 Now, select one of the best HubSpot email templates that fulfill your needs from the list of all HubSpot drag-and-drop templates.

Step-6 Here, I have chosen the Promotion template. Well! You can select any template of your choice.

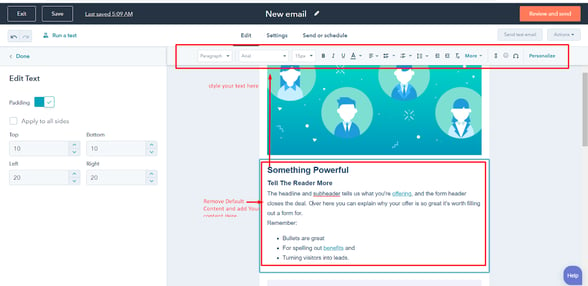
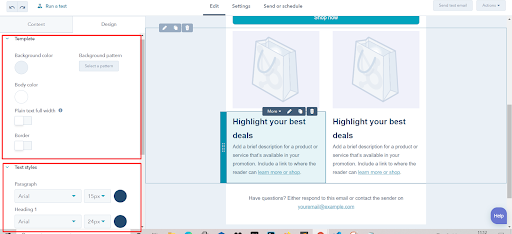
Step-7 You will redirect to the blog editor page. Here you can now create an email template without zero technical knowledge as per your own requirements.

Just navigate to the left side of the page and use these drag-and-drop modules to create an excellent email template. It includes images, buttons, text, social, divider, video, footer, etc.
Now, let's understand the usage of each module in detail.
Image Module
The image module is basically used for adding images to your email template. Just drag and drop the module in the template and choose your image by clicking browse image or upload on the left side.
Text Module
With the help of the text module, you can insert text into your template. Simply drag the text module and drop it where you want to add it to the template.

To know-how, simply follow the below-added video.
Button Module
It is another module that you might have to use in every email template you create. It is commonly used for adding button Links in your template. This module provides all button options like font, link, size, color, etc. Just drag and drop it into the template from the left-side module list.
Divider Module
It is another module that is commonly used for showing the separation between two sections or blocks. It's like a line that separates two different sections. So, if you want to show separation in your blog template, you can always use a divider module by following the below-added video.
Social Module
By using this social module, you can redirect the user from email to your social media page or profile. Just drag and drop it and add links to your social media in your email with this module. Look at the below-added video for know-how.
Video Module
If you want to insert some video in your email template, then you can make the best use of the video module using the drag-and-drop option. In this, you can also add embedded code to YouTube videos and style the play button on the video.
The best part is that all the module-adding criteria are the same i.e., just drag and drop and edit. That's why HubSpot CMS is preferred by many.
Footer Module
Whenever we select an email template, the footer is the area that is set in the template by default. But you can edit, and delete default footers, and can even design new footers by using this module. So, start using this content and add content to your design requirements.
More Module
Furthermore, you can use more custom modules in your email templates. Just click on "More", and you will see all the custom modules that are stored in the backend.
You can search for the module name and then just drag and drop the module. But personally, I don't recommend you to use a custom module if it's not too necessary because templates have their default width and responsiveness.
If you add a custom module, make sure the module should match the working way of the HubSpot email template. But first, try to make your email template design by using HubSpot's default predefined modules.
Step-8 Besides modules, you can also drag and drop layouts of columns.

The drag-and-drop templates provide a maximum of four columns for adding modules in a single row. It means that in a single row, you can add a maximum of four blocks and a minimum of 1. You can drag and drop your module according to these columns.
Step-9 In your email template design, you can also set the background color, font families for text and text color for the template, etc. You can also do this step at the starting of your process.

Step-10 Once you are done with all the updation, simply click on the Save button and send it to your email. But make sure you preview the final design before saving it. Also, you can send the email template to your id for testing purposes. Thus, make sure you test the email template before sending the email. Just follow the steps to proceed with the email testing.
Prefer reading- HubSpot Email Drip Campaign- How to create one with the best example
The final Verdict
Congratulations! You have successfully created your HubSpot responsive email template without the assistance of the developer.
Indeed, email marketing is an integral part of a marketing strategy. So, if you want to see good results, start harnessing the power of email templates.
Still, if you face any hurdles in designing emails in HubSpot, feel free to jump on a call with us.
Editor- Divya Verma
Frequently Asked Questions
How do I create a custom email in HubSpot?
To make a custom email in HubSpot, follow these steps: First, go to Marketing and then Email in your HubSpot account. Next, click on "Create email" in the upper right corner. If you have a Marketing Hub Enterprise account with the Business Units add-on, choose a business unit from the dropdown menu. Now, pick the type of email you want to create. This will set the foundation for your custom email. Remember, these steps will help you craft a personalized email for your specific needs in HubSpot.
How to create an email template?
To create an email template, first, find the gear icon in the top right corner and click on it. Then, choose "See all settings." Next, click on the "Advanced" tab. In the "Templates" section, select "Enable." Finally, don't forget to save your changes by clicking on "Save Changes" at the bottom of the menu. That's it! You've now enabled and set up an email template for your use.
Can you design emails in HubSpot?
Yes, you can design emails in HubSpot using their user-friendly drag-and-drop email editor. This tool allows you to effortlessly create attractive email campaigns that display well on all devices. HubSpot also offers built-in reporting to measure the effectiveness of your campaigns. You can access dashboards to see how your customers are interacting with your content, making it easy to track and improve your email marketing efforts.
How do I create an Email workflow in HubSpot?
To make an email workflow in HubSpot, start by creating automated emails for your workflow. Access the workflows tool in your HubSpot account by going to Automation > Workflows. You can either select an existing workflow or make a new one. In the workflow editor, click the plus icon (+) to add an action. From the right panel, choose the "Send email" action. This allows you to automate email sending as part of your workflow, streamlining communication with your contacts.