Perhaps, one of the most popular hassles for any developer or content creator is creating everything from scratch every time they have to work on a new project. Just imagine the amount of time and effort it would take every single time.
Is there a way out? Well, thanks to HubSpot CMS, there is. Enters HubSpot default modules that help quick and easy development of interactive and engaging content, web pages, blogs, and even emails.
HubSpot default modules are reusable building blocks that make blogs, pages, and email templates. In fact, HubSpot default modules are the perfect source of inspiration for creating your own modules.
Oh, did I mention that you can easily customize the default HubSpot modules and add style and functionality to your content? Impressive, right?
Well, HubSpot CMS offers several default modules for both the developers as well as content creators. So, let's take a look at the default HubSpot modules.

How to add a Module to your Template?
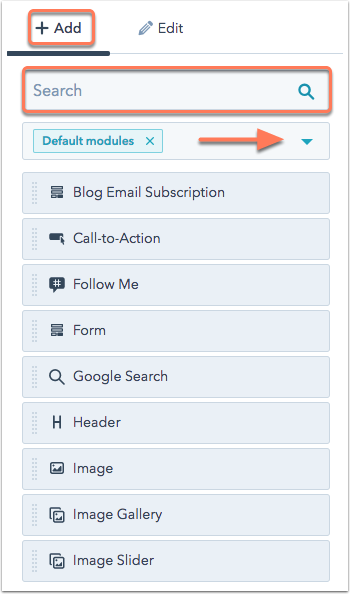
- To add modules to the default drag-and-drop templates, click on "Add" in the inspector.

- Here, you will find the option to add the HubSpot custom modules, default modules, structural modules, and global modules.
- To find a specific module, simply enter the name of the module in the search box. Or you can use the Filter by category option or tags dropdown menu to select one or more filters.

- After module selection, you can edit the module style, default settings, and content in the inspector. Navigate to the Wrapping HTML section, and click Expand to add more custom styling in the code editor.

- Also, users get the option to lock the module so that they cannot modify the default content while editing an email, blog, or page. Turn on the Prevent editing in content editors to enable this setting.

Call-to-Action
A call to action is basically a button that directs the users to take some action, like exploring the site, filling out a contact form, browsing a portfolio, and many more. This module places a CTA in its own module within the template. Y
ou can additionally insert a CTA in the rich text module or the simple text module.
- In the inspector section, click on the CTA dropdown menu and select a "default CTA" for this module in your template.
- If you want to create a new CTA, then click on "Create new CTA" in the same menu to create a new CTA as your default CTA. You can use this CTA accordingly in the template.

Form
A HubSpot form is a default module that is basically used to gather important information about the visitors on your site and contacts. In HubSpot, it's pretty straightforward to create forms to add to your HubSpot pages.
In this module, you can customize the following settings:
- Form title: Enter the title of your choice for your form, which you want to display on the page or blog.

- Form: You can select an already existing HubSpot form to appear on the page or add a new one.
- What will a Visitor see after submitting your form? Here the user can select whether to redirect a person who submits the form to another page or show a thank you message on the page.
- Thank you message: In this section, users can customize the inline thank you message.
- Form Notifications: In this section, users can send form notifications to specific email addresses instead of the form defaults. This will override any notification recipients on the page.
- Send a follow-up email: Here, users can send up to three follow-up emails to the visitors who submit the form.

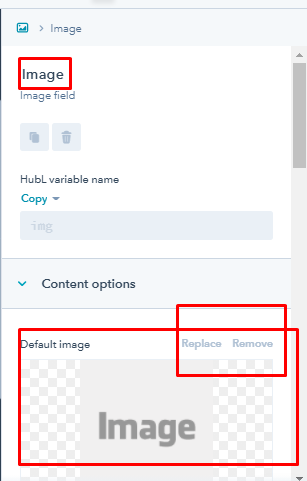
Image
The Image module adds an image to a page or email. In this module, you can either select an already uploaded image or choose an image from your computer.

Image customization options are given below:
- Alt text of an image.
- Size of an image.
- To scale up the image based on the browser, select the Automatically adjust option. If you choose this option, you can set the maximum size of the image in the Maximum size section.
- To use the image's original size as the maximum size, select the image's original size.
- To set the maximum size of the image manually, select custom, and set the maximum width and maximum height.
- To display the image the same on all devices, then just select the exact width and height.

- Image loading settings.
- Default Loading: The image will load as soon as the page loads.
- Lazy loading: The image will only load when a visitor scrolls through it. This will decrease your page's loading time.

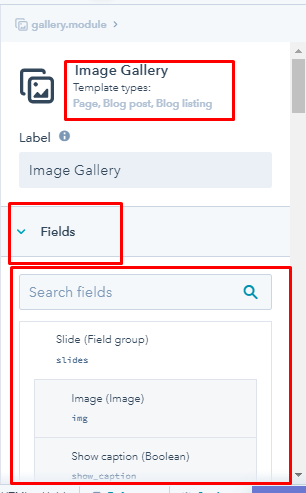
Image Gallery
The image gallery module helps to add a group of images to a single module.

Below are customizable options under the image gallery:
- Slide: By clicking on Add, you can insert as many slides as you want. You also get the privilege to rearrange the images by the drag-and-drop method.
- Display mode: In this option, you can select the mode for your images.
- Loop slides: You can repeat the slides after all images have rotated by clicking on the switch.
- Auto-advance: click to toggle this switch on to let the slides change on their own. If you select this option, click the arrows to specify the number of seconds between the slides.

- Time in seconds between auto-scrolling: If Auto-advance is enabled, you have to click on the arrows to adjust the number of seconds between slides.
- Show navigation buttons: click to toggle this switch on to let visitors manually click through images.
- Height customization: In this setting, you can select the height behavior of the module. In these customizations, you get two options available, i.e., fixed and variable height.
- Fixed height: In fixed height, the gallery remains the same size while scrolling through the images
- Variable height: Here, the gallery will resize based on the size of the image.

- Slide transitions: Here, the selected images Slide or Fade as your slide transition occurs.
- Caption Position: In this section, you can choose whether captions will appear below or on top of the images.

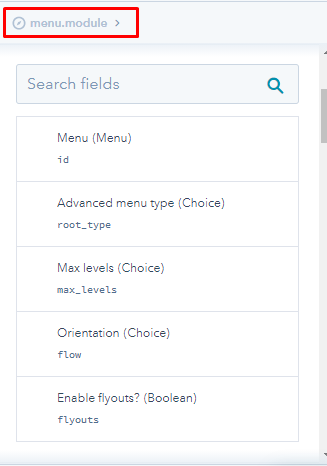
Menu
With this menu module, you can add navigation to your content and templates. Menus are created and managed directly in the website setting.
Within the design tools, you can customize the following features of your menu module:
- Menu: you can either select one of your existing menus or create your own.
- Max levels: Here, you can select the maximum number of child menu items that you want to display in the header.
- Orientation: Here, you can choose whether menu items should display horizontally or vertically.
- Enable flyouts: select this checkbox to show child menu items when you hover over the parent. Clear this checkbox always to show child menu items.

Language Switcher
This module allows the visitors to switch between translated versions of a page or blog.
Click the Display mode dropdown menu to customize how the names of your translated languages will appear:
- Pagelang: Here, the name of each language will appear in the language of the current page. For instance, if you're viewing the English version of a page with a French translation, you'll see English and French as the language names when you click on the language switcher.
- Localized: The name of each language will appear in that language.
- Hybrid: A combination of the two. For instance, if you're viewing the English version of a French translation page, you'll see English and French as the language names when you click the language switcher.

This module will only appear on live pages with more than one published translation. Learn more about working with multi-language content in HubSpot.
Logo Module
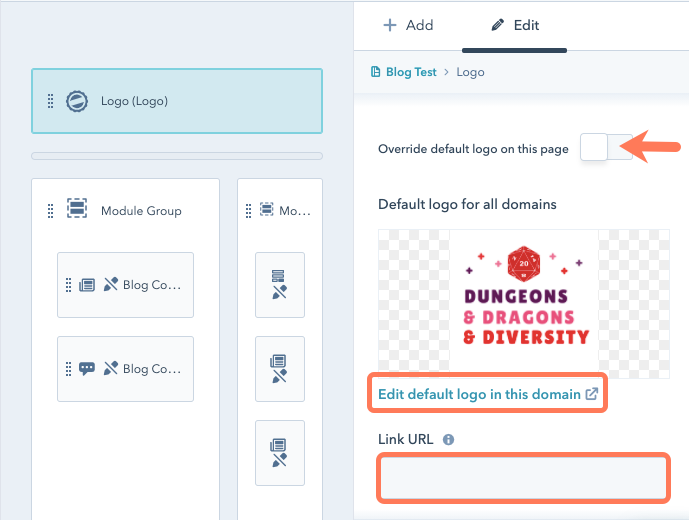
The Logo module automatically pulls your company logo from the site setting.
- To use a different logo, click to toggle the override default logo for this page. Switch on to upload a new image for this page only.
- To change the default logo for all content in your website settings, click Edit default logo in this domain.
- Your logo module will automatically link to your company domain. To override this default and link to a different page, you have to enter a unique Link URL.

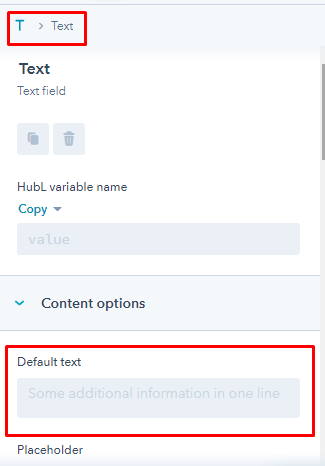
Simple Text Module
The text module is basically a one-line text module that allows the users to edit a single line of text in the content editor.

Page Footer
This module basically displays the copyright information with the current year and your company name.
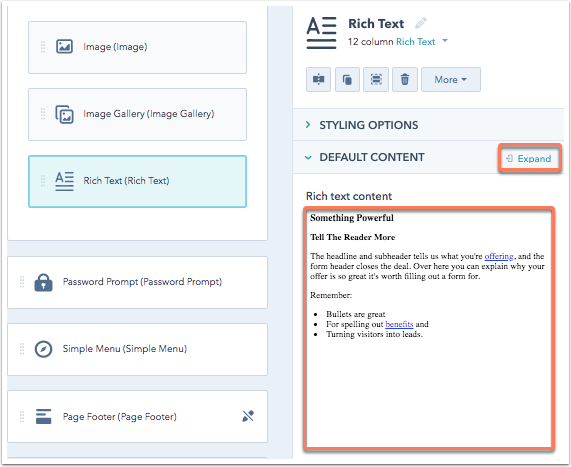
Rich Text
This module is the most common text module which is used across HubSpot content tools. It supports editing options for different components, such as text, images, and CTAs.
To add default content for this module, click expand or click the preview content to open a rich text editor.

RSS Listing
RSS Listing module is used to display post summaries for a HubSpot blog.
RSS listing modules can display a specific blog or tag. Click to toggle the corresponding switch on to indicate whether a featured image, author name, summary, or publish date should be shown with each post.
After enabling these settings, you can customize the following details:
- Author name: Here, you have to enter the Author attribution text to show the author name. By default, this module will be included as the attribution text.
- Summary: You can enter the summary length in the characters of each blog summary. You can also customize the Summary clickthrough text, which links blog visitors click to read your full post. By default, this text will be labeled "Read more."
- Publish date: Here, you have to select the Publish date format to customize how the date and time are formatted for each post. You can also customize the publish date indicator text in the module.

Section Header
The section header module lets you display an h1 heading tag with a paragraph subtitle. This module is ideal for titling the primary section of a page.
Wrapping Up
Well, there you go, folks! That was all about HubSpot default modules. HubSpot modules are perhaps the smallest sections that form the HubSpot CMS development environment.
HubSpot default modules offer a whole lot of functionalities so you can quickly create content within your emails, page, or blog editor. HubSpot CMS also allows you to build custom modules from scratch or visit the HubSpot modules marketplace for pre-built modules.
Ready to style and customize your HubSpot modules?
In case of any query, feel free to ask our HubSpot experts.
New to HubSpot? Well, get in touch with us now for HubSpot CMS onboarding.
Editor: Richa Sharma
Frequently Asked Questions
How do you create a new module in HubSpot?
To create a new module in HubSpot, go to Marketing > Files and Templates > Design Tools in your HubSpot account. Once there, click the File dropdown menu at the top of the finder and choose "New file." This will allow you to start designing a new module for your HubSpot website or content, enabling you to customize and add content elements to your web pages as needed.
How do I add a module to my HubSpot theme?
To add a module to your HubSpot theme, go to the theme folder and open the modules folder. Then, click on File > New file to create a new module. In the dialog box, choose "Module" from the dropdown menu, and click "Next." You can also select the "Pages" checkbox to make the module available for both website and landing pages. This process helps you customize and enhance your HubSpot theme with new modules for a better website-building experience.
What are modules in HubSpot?
In HubSpot, modules are like building blocks for websites. They're reusable pieces you can put in templates or pages by dragging and dropping. HubSpot gives you some modules to use, but you can also make your own if you want something specific, like a testimonial or a photo gallery. It makes it easier to design and customize your website the way you want.
How do I create smart content in HubSpot?
To create smart content in HubSpot, first, go to Marketing > Files and Templates > Design Tools in your HubSpot account. Next, find and select the template you want to work on. Inside the template's layout editor, click on the specific module you want to make smart. In the inspector, find the More dropdown menu and choose "Make module smart." This allows you to add dynamic content that changes based on visitor characteristics like location, device, or other attributes, making your content more personalized and relevant to your audience.